Hire UI/UX Designers
According to the Onward Search Digital, Creative and Marketing Professionals Salary Guide in 2019, UX designer ranks second most in-demand role, immediately followed by UI designer. UX is linked to many of the top-tier and most in-demand jobs, such as UI designer and developer jobs, in the market today. If you are interested in how to hire a great UI/UX designer, where to find an expert if you need to design and develop your website or app from scratch, keep reading this article as it answers these and lots of other questions.
FAQ: Know More About UI/IX Design and UI/UX Designers
Roles and Responsibilities of a UI/UX Designer
A user interface designer and user experience designer has several roles and responsibilities beyond just designing.
- Strategy and Content
When you hire a user interface designer, their role is to assist in developing a strategy in analyzing or understanding the needs of the users and its client. This research can be in the form of a Competitor or Consumer analysis. The results of this research will then feed into the development of a product structuring that will outline the details of a product to be developed.
- Content development
UI/UX designer will then develop wireframes, which are the structural design of a product. Wireframing lays out each functionality and feature of a product using the product outline, user needs, and identified user journeys. This process can be accomplished using various web applications, diagram creation apps, and even pen-and-paper. After wireframes, the UI/UX designer develops a prototype. A prototype typically includes all features of the product and its navigational flow.
- Testing/iteration
User interface designers and user experience designers also assist and consult with the web developers in building the product itself. They also coordinate with the developers and perform testing and quality assurance of the interface and the user experience of the developed product.
Hire UI/UX designer at Mobilunity and take your project to the next heights!
Costs of UI/UX Design
A great start to estimating UX/UI design for website cost and UX/UI design cost for app design would be to start with researching hourly rates of various service providers. Case in point, the average hourly rate of UI designers in Eastern Europe – such as Ukraine – range from $10 – $59, in Western Europe range from $20 – $73, in Asia around $6 – $25, and in the US and Canada ranges from $15 – $75. Cost is only 1 of the factors you need to consider.
Aside from the hourly rate of your vendor or service provider, you also need to consider the location of service, skills and experience levels, and Mode of service (UI/UX design company or freelance, in-house web and UI/UX designer or UI/UX designer remote).
Criteria to Follow When You Hire UI/UX Designers
There are 3 questions that you need to answer first before you hire a UI/UX designer. Answering these 3 questions enable you to establish a baseline for your selection of UI/UX designer.
- What do you need?
- What are vital or non-negotiable skills?
- What do you look for in a team member?
With a baseline, you can start building the set of criteria to filter UI designer for hire and UX designer for hire. First, know the technical skills that you need to enhance and complete your project. After this, you can identify the soft-skills or people skills that you want in a professional that will effectively collaborate with you and the rest of your team.
UI/UX Designer Skills: Technical Skills Criteria
Just because you are looking for a designer, does not mean you settle for less than an expert or a highly-skilled professional. You will need a UI/UX designer that has both the design vision and capacity to execute.
- User-centered process
Designing the platform to optimally address user needs meet the goals of the client’s project. User-centric market feasibility analysis, UI/UX design, and prototyping are a must when you hire a UI/UX designer.
- Idea generation
Creativity and ideation, as well as exploring ideas and new approaches. Along with these skills, UI/UX designers should be capable of thinking on their feet. They should be responsive when brainstorming the design, needs, and functionality with clients and users. And should also be able to use the right tools and UI UX designer technologies to document and build on these ideas.
- Systems thinking
UI/UX designers on your team need to think high-level, and able to weave the ideas and details into the overall vision for the platform. They should be able to ensure that the vision for the platform serves the needs of its potential users.
- Craft
Attention and focus on the details ensures a more polished final product. They are also skilled in effectively prioritizing tasks and time spent on work. Effectively using common patterns and models to elevate the design and processes are an advantage for a great user experience designer..
- Innovation
Great UI/UX designers use the tools at hand to create an innovative and effective solution to a design problem. Their work should not be a carbon copy of another’s work, but should instead present a fresh and organic take on a solution with a standard base.
People Skills Required for UI/UX Designers: Soft Skills Criteria
- Communication
They should be articulate in presenting their thoughts, ideas, and design. They need to be good listeners, and have great understanding of client needs, the user needs, and the goals and objectives of the project.
- Collaboration
A great UI UX designer and developer should be able to work harmoniously with the team. They effectively collaborate with project managers, developers, and researchers. And are also open to feedback and constructive criticism is necessary and adapts to feedback. They should show maturity and capacity to manage conflict and disagreements as they arise.
How to Use the Technical and Soft Skills Criteria While Choosing UI/UX Designer for Hire
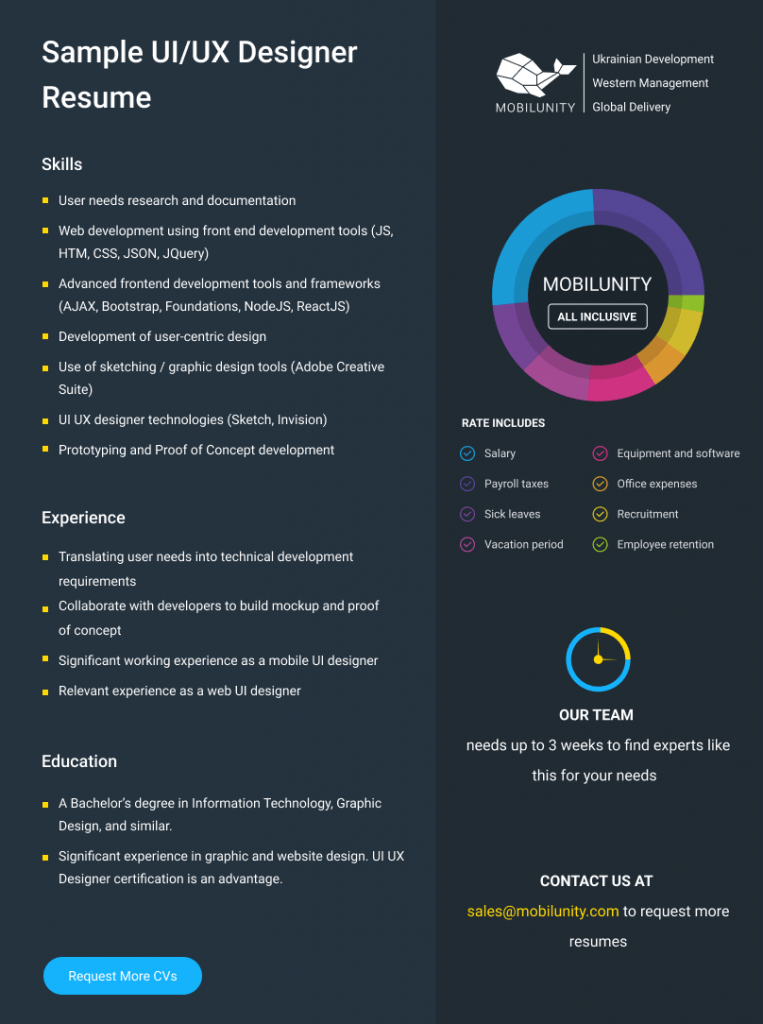
- Review the UI/UX designer resume and UX/UI designer portfolio of potential hire beforehand.
- Develop design or thought exercises that will test their design and people skills.
- Use rating or evaluation tools in interviews, like scorecards, questionnaires, and others.
- Rate according to set criteria and application qualification and interview performance.
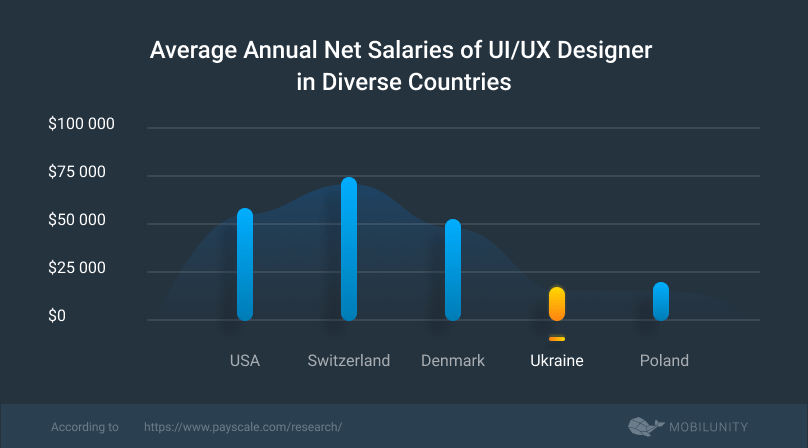
UI/UX Designer Salary Comparison
The table below shows the average annual UI designer salary, UI/UX designer average salary, and web developer salary from several countries around the world.
| UI Designer | UX Designer | UI/UX Developer | |
| USA | $50,171 | $73,999 | $59,514 |
| Switzerland | 70,800 Fr. ($74,700) | 82,700 Fr. ($87,200) | 69,870 Fr. ($73,700) |
| Poland | 43,600zł ($10,940) | 80,900zł ($20,300) | 70,750zł ($17,800) |
| Denmark | 552,100 Kr. ($83,100) | 412,880 Kr. ($62,150) | 358,680 Kr. ($54,000) |
| Ukraine | 349,480 ₴ ($13,100) | 368,840 ₴ ($13,800) | 406,900 ₴ ($15,250) |
The rates above also cover the average annual mobile UI designer salary, if you were to hire a UI/UX web and mobile app designer for your cross-platform online portal.
How to Hire a User Interface Designer
Outsourcing to service providers that offer a manageable designer salary is one of the best options. Outsourcing can take many forms, the most popular of which are nearshoring and offshoring. Nearshoring is where you hire dedicated web designer on a remote basis in a neighboring region or county to work on your project. While offshoring is where you hire an entire remote workforce to oversee and complete your project. You can do either option yourself and manually hire UI and UX designers.
A better approach is to collaborate with an established IT services provider. Working with such a provider enables you to still have oversight and management-role of your project, and not have the burden of hiring and managing the remote UI/UX designers. This will enable you to:
- Save on the operational costs and onboarding efforts.
- Employ a diverse global team of experts.
- Elevate your company portfolio.
Outsourcing projects to Eastern European IT service providers is the best option if you are looking for the most cost-effective method to hire a website UI designer or hire UI game designer. Eastern European countries, like Ukraine, offer highly-skilled and expert UI UX designers with one of the most affordable rates. With this, you can save on UI UX designer rates and not compromise on quality. In Ukraine, Mobilunity stands out among the best IT service providers. Hire UI designers for user-friendly and scalable websites, software, and dashboards at affordable prices to engage your target audience and generate ROI.
Mobilunity provides numerous services but is most notable for its dedicated development team services. This model ensures:
- Team of dedicated user interface designer and user experience designers
- Ability to maintain your processes and manage their team of UX/UI designers directly
- Provision of 24/7 client assistance services
- Full control over UI/UX design processes at cost-effective rates
While the services of an iOS developer for hire or outsourcing software testing can be integral to your project, hiring experienced UI/UX designers is a critical step towards ensuring your digital products deliver a seamless and engaging user experience.
Are you looking to hire UI/UX designer services to create your user-centric and responsive web and mobile platform? Get in touch with Mobilunity now!
All salaries and prices mentioned within the article are approximate NET numbers based on the research done by our in-house Recruitment Team. Please use these numbers as a guide for comparison purposes only and feel free to use the contact form to inquire on the specific cost of the talent according to your vacancy requirements and chosen model of engagement.