All You Need to Know About How to Hire a WCAG Developer
WCAG (web content accessibility guidelines) is established by W3C (World Wide Web Consortium) standard that defines common regulations for page design on the web. The regulations, in turn, are packed within the set of the web content accessibility guidelines (WCAG) 2.0. This standard is applicable in a number of countries worldwide and is necessary to comply with during the development of government projects. The initial version of WCAG was introduced back in 1999 and nine years later, the public received updated guidelines with WCAG 2.0. The final version (2.1) was released only in February 2018.
The main goal of this whole concept was, initially, to provide enhanced web accessibility WCAG 2.0-powered content may provide for each and every user, including the people with special needs (e.g., people with vision and hearing problems, as well as with other types of handicap). Let’s take a closer look at this here standard and find out about its major regulations, about WCAG levels, and about why it is important to seek only competent WCAG specialists for hire. While information technology strategy consulting can help you align your tech initiatives with business goals, and hire ASP.NET developers can enable robust web development, understanding how to hire a WCAG developer is crucial to ensure your digital content is accessible to all users, including those with disabilities.
Brief ADA Compliance Overview
The Americans with Disabilities Act, which is a broader code behind WCAG, guarantees that all people, regardless of their physical peculiarities, must get equal access to products, services, and communication methods. The thing is that from the legal point of view, websites are like public places. Thus, ADA collects a set of policies for web design a developer WCAG-based products should comply with to make their work usable and accessible for the disabled. These policies all help to decrease issues disabled people can be experienced with handling an interface due to having problems with:
- Vision (colorblindness, weak sight or even fully disabled vision);
- Hearing (weak or completely disabled hearing);
- Locomotor system (coordination dysfunction, full paralysis);
- Perception of external information (some users may require additional features for the complete, clear perception and understanding of website content).
In order to define the initial state of ADA web compliance in terms of their existing solutions (compliance with WCAG policies if we are talking about web development), companies commonly hire WCAG experts from the external market, who then conduct an all-around analysis and testing with the final output of recommendations as to the optimization of the current design and functionality aspects.
You can get familiar with some essential WCAG 2.0 website examples on the official W3 site.
Difference Between ADA Web Compliance & WCAG Web Compliance
So do ADA and WCAG compliance standards differ at all?
Yes, they do. WCAG requires correspondence with certain norms in terms of web content. In turn, the ADA web compliance is a wider legal concept, which, initially, covers not only web content but everything both commercial and private organizations provide for physical or virtual use among users and customers – governmental establishments aren’t an exception.
Why Is It so Important to Follow Web Content Accessibility Guidelines?
How do you think, is it necessary that you create only WCAG and ADA compliant systems in terms of your project implementation? Let’s get into some statistics. It appears that practically every tenth human being on the planet is a disabled person. As for the US territories, about 814 lawsuits were submitted by disabled people during 2017 to sue website owners that didn’t provide a sufficient level of WCAG web accessibility.
Notice also that ranking in search engines may as well be boosted by going along with the ADA (WCAG certification) and making everything that much more intuitive and friendly to use for everybody.
Principles & Categories of ADA/WCAG Standards
As for ADA, this standard covers three categories of people that may frequently use and interact with massively used products and services.
- People with physical or mental disabilities, which stand in the way of their clearly perceiving information, but don’t prevent them from using standard manipulators and such devices (mouse, keyboard, etc.);
- People with physical or mental disabilities, which stand in the way of their using certain standard manipulators and device alike;
- People with physical or mental disabilities, which don’t let them adequately use any type of standard manipulators and similar devices.
In terms of the web environment covered by ADA and WCAG, the provided web content must be:
- Perceivable: the data must be possible to perceive by at least some of the user sensory organs;
- Manageable: this means that every user must be able to handle an interface no matter one’s level of physical or mental limitations;
- Intuitive: the main principles of work with a web product must all be transparent and simple;
- Reliable: content must stay available despite the global web technology transformation caused by the progress (stay compatible with up-to-date browsers, etc.).
Notice that the vast majority of resources online don’t fall under strict requirements in terms of complying with regulations for the ADA’s IIIrd category of users. For implementing some of the web content features businesses may also need to hire UX designer.
Countries Law and Policy Overview
- In Australia you may want to hire a DDA consultant to make sure your website is in line with the local Disability Discrimination Act or Procurement Standard Guidance.
- If you want to optimize your website ccording to Rights of Persons with Disabilities Act, 2016 (RPD) in India, you should definitely find a RPD consultant.
- To ensure your website complies with the 21st Century Communications and Video Accessibility Act of 2010 (CVAA) in the USA, you may wish to retain the services of a CVAA consultant.
WCAG Levels
So which guidelines are a must and which are only recommended to adhere to? In general, depending on the content requirements, one can provide one of the following three levels of compliance with the web content accessibility guidelines:
- Level A: a web page of your site corresponds with all the regulations and guidelines (success criteria) of the level A or has an alternative version that does.
- Level AA: your site’s web page corresponds with all the guidelines (success criteria) of WCAG levels А or АА or has an alternative version that does.
- Level AAA: that’s right, your resource’s web pages adhere to all the regulations (success criteria) of WCAG levels А, АА, and AAA or have alternative versions that do.
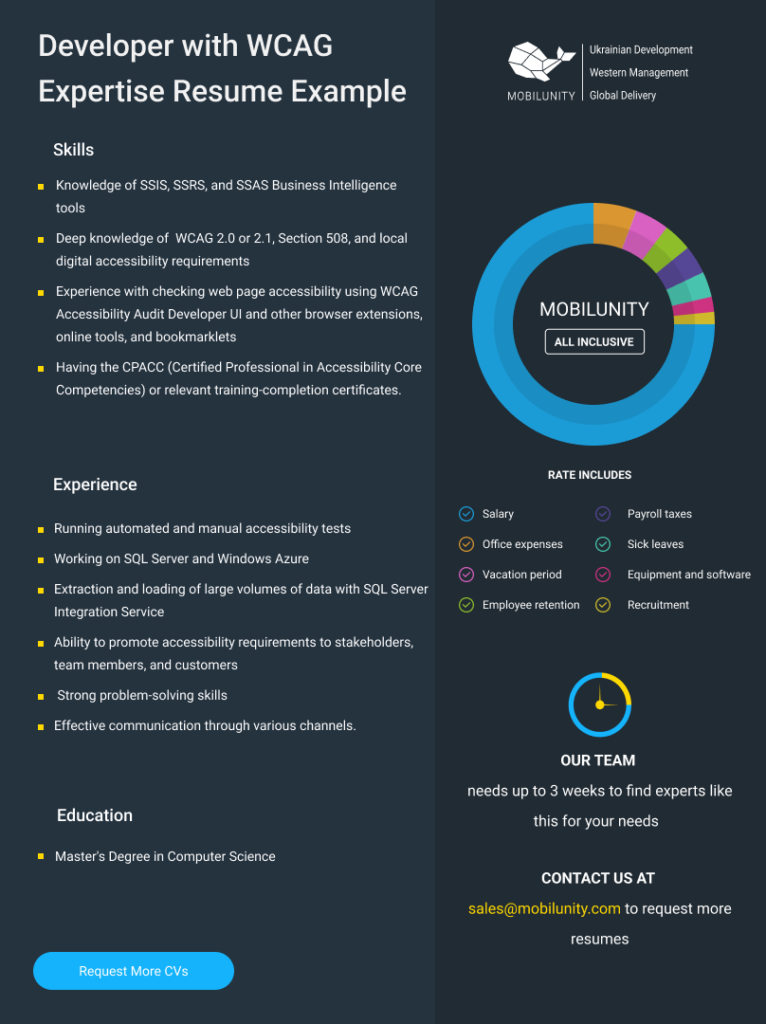
Developer Resume with WCAG Expertise Sample
Qualities of a WCAG 2.0 Developer
A WCAG compliance developer salary directly depends on this specialist’s competencies and skills. And below are just a few of the basic ones.
- In-depth knowledge of WCAG standards and guidelines. Your digital accessibility specialist should be aware of WCAG guidelines and principles. This expert is expected to know the success criteria for content compliant with WCAG 2.0 or higher.
- Proficiency in web development technologies. Strong HTML, CSS, and JavaScript knowledge is essential for a web accessibility engineer. Experience with popular technologies like MongoDB, Express.js, React.js, Vue.js, Angular.js, and Node.js, is also a must.
- Understanding of assistive technologies and accessibility tools. Your WCAG developer needs to be familiar with talking devices, screen readers, and tactile keyboards. Prior experience with Braille displays, screen magnifiers, speech input tools, etc., proves the qualification of an accessibility specialist.
- Experience in designing accessible user interfaces. A digital inclusion specialist will help to create web pages and apps with a clear layout and easy-to-notice menu sections, buttons, and CTAs (Calls to Action). This person knows which functions to add and how to run real-use tests to ensure all features work correctly.
- Problem-solving and troubleshooting abilities. Identifying and assessing accessibility issues, detecting potential problems, and searching for practical solutions require a problem-solving mindset. So your web accessibility expert should be creative and result-oriented.
.NET Developer Resume with WCAG Expertise: Skills Section Extracts
Below is an example with requirements for a .NET developer with WCAG experience.
Hard Skills
- Development of applications using ASP.NET 4.5/4.0, MVC 4.0/4.5, and ASP.NET WEB API
- Knowledge of SSIS, SSRS, and SSAS Business Intelligence tools
- Extraction and loading of large volumes of data with SQL Server Integration Service
- Working on SQL Server and Windows Azure
- Deep knowledge of WCAG 2.0 or 2.1, Section 508, and local digital accessibility requirements
- Running automated and manual accessibility tests
- Experience with checking web page accessibility using WCAG Accessibility Audit Developer UI and other browser extensions, online tools, and bookmarklets
- Having the CPACC (Certified Professional in Accessibility Core Competencies) or relevant training-completion certificates.
Soft Skills
- Ability to promote accessibility requirements to stakeholders, team members, and customers
- Collaboration with UX/UI experts to monitor the proper implementation of WCAG standards
- Commitment to an inclusive approach, patience, and empathy
- Strong problem-solving skills
- Effective communication through various channels.
Programming Languages and CMS Platforms for Accessible-Friendly Web Development
Incorporating web accessibility during product development helps you stay compliant with WCAG standards from the beginning. This approach is always more cost and time effective than fixing accessibility issues afterward. That’s because adjusting the design and logic of the application implies significant changes in its code.
The following scripting languages and Content Management Systems (CMS) platforms will help you consider digital accessibility while creating top-notch websites and applications.
Programming Languages:
- .NET. This platform offers application model frameworks and C# and F# languages. So a .NET developer with WCAG guidelines implementation experience can build responsive and reliable inclusive-friendly websites.
- PHP. Welcome people with disabilities using multiple accessibility features and widgets offered by this language. Hire a PHP developer of WCAG websites to make this functionality work on your web resource.
- Java. A WCAG-compliant Java web developer will easily test your website for accessibility per relevant standards and requirements. They include WCAG 2.0, WCAG 2.1, ADA, CVAA, and Sections 504 and 508.
- JavaScript. A JavaScript coder with experience in implementing WCAG 2.0 guidelines will help you level up your web accessibility. This way, more users will be able to interact with your content.
- Ruby on Rails. A Ruby on Rails programmer with WCAG-implementation skills will improve the usability and accessibility of your web and mobile applications. Leverage the productivity of your web development team with this great framework.
Content Management Systems:
- WordPress. This platform offers accessibility-compliant templates and easy-to-apply plugins. A WordPress developer with WCAG experience will help you implement One Click and AccessibleWP toolbars, User Way and EqualWeb widgets, and SOGO and Aria Label menus.
- Drupal. This CMS offers advanced instruments and helpful tutorials on incorporating inclusive-website features. The platform shares its accessibility documentation and explains how to make your themes approachable to people with limitations. And a Drupal engineer with WCAG competence will let you leverage this information and functionality.
- Joomla. It’s an instrument that allows for building top-notch accessible websites. Joomla developers with web accessibility skills can create inclusive digital products conforming to the WCAG 2.1 AA-level requirements. This ecosystem will also help you stay informed about updates in accessibility regulations.
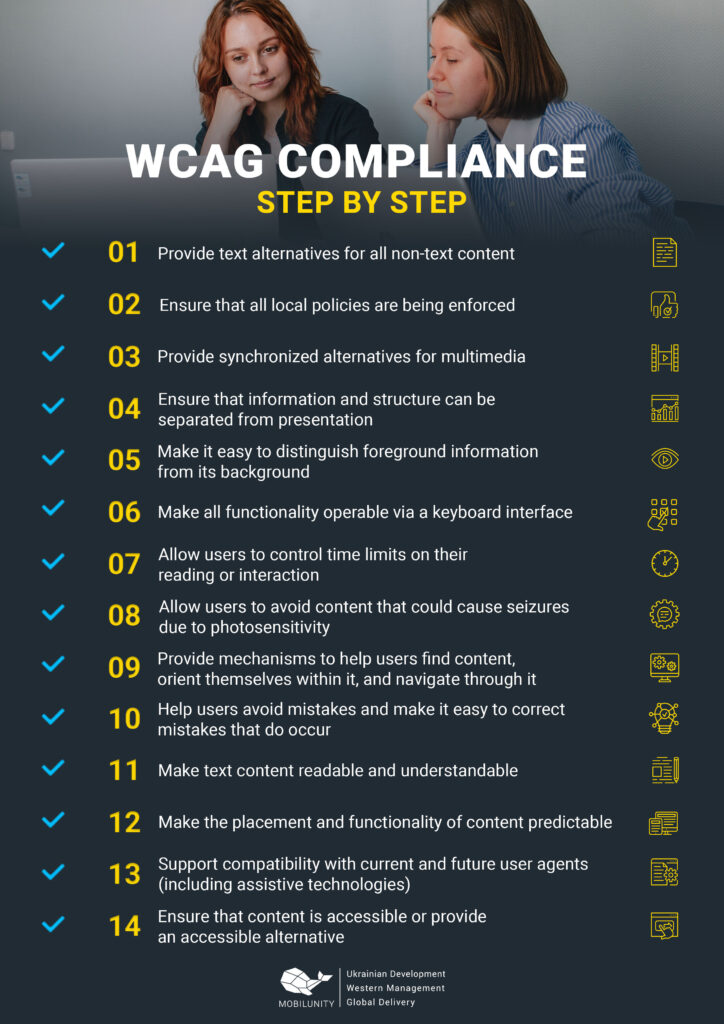
Common Tips on Getting the WCAG Certification
Below, we share some tips to help you successfully pass the WCAG certification (remember that full ADA compliance WCAG 2.0 covers will require a gathered dedicated team – web designers, developers, testers, analytics, etc. – on top of an expert on WCAG for hire).
Tip #1 Carefully Assess Your Website According to 4 Major Aspects
First in today’s web content accessibility guidelines 2.0 checklist tip is to thoroughly analyze your resource. Thus, formally, the site can be subdivided into four, user perspective-driven parts:
- A visual part, which implies all the shapes of objects, their locations, colors, contrasts, typo graphics used and other graphical UI elements;
- An audio part, which implies all the sound experience featured by the site;
- A reflective part, which reflects the way a user gets a hold of an interface, gradually becoming an experienced user;
- A mechanical part, which implies manipulations to be conducted in order to implement any actions on the website.
Obviously, in order to closely follow the WCAG certification guidelines, you will have to overview all four above-mentioned aspects, making sure they are reachable enough.
Tip #2 Start with the Visual Part of the Interface
Make sure that all content viewed on your web resource can be visually scaled. That way people with myopia, farsightedness, and astigmatism will be able to adjust their view of how they see fit.
A WCAG developer will also have to watch the contrast between main elements and background: you can let people with poor sight or poor color perception capabilities better recognize any visual information in such a way. Perhaps, this point may conflict with your major visual aesthetics or your wish to follow the latest web design trends. But you want your resource to be easily accessed by everybody without an exception, right?
Make sure that certain important elements are bordered, too: this will increase the level of perception for colorblind people. WCAG recommends following up colored indicators with text as well (e.g., an unfilled line that automatically becomes red upon the wrong input must have a label above saying something like ‘Please, enter your correct name’).
Last but not least is the typo graphics. A WCAG developer must select font types and intervals so that even the smallest symbols, upon their maximum magnification, can be identified by poorly-seeing people.
Tip #3 Work on the Message in Your Copy
Any text you put up on your site must be understandable and distinct as much as possible. You can achieve that in several ways.
First, shorten sentences and divide the longest of them into a few short ones (no more than 10 words) where possible. Then, try to save the competent, literate manner of the letter with all the complicated sentences thrown away or simplified. You can use special services to assess the accessibility of your texts (like Hemingway).
Tip #4 Add Functional Elements
All the clickable elements on your website should be highlighted in a certain way (visually). The most trivial example is to literally highlight certain chunks of text with some well-contrasting color.
Nevertheless, as you may realize, such a highlighter wouldn’t be enough to satisfy the need of people with serious sight issues. That’s why you also have to think through the distance between major clickable elements and the type of background.
Tip #5 Carefully Think Through <alt> Tags
People with certain visual disabilities often use special applications that make reading online more comfortable for them. Some solutions convert the typed text into the spoken word for that purpose. In order to make your images ‘readable’ as well, you must come up with utterly descriptive <alt> tags (otherwise, a third-party screen reader can simply voice a plain name of the image file).
Surely, there are super advanced screen readers out there, which are able to recognize image text based on artificial intelligence capabilities. Nonetheless, such tools are still not completely precise at all times (remember the Chihuahua and cupcakes meme?), so watch your tags if you want to provide true all-around accessibility.
Tip #6 Watch the Graphic Content Placement
Headlines define the basic location of the content on the page and top its location hierarchy.
Thus, headlines made with a large font size help readers properly perceive the importance and order of content. Moreover, screen readers also employ headline tags for content recognition. In such a way, people with poor sight will be able to get a big picture of how your page looks, recognizing headlines in a hierarchical manner (notice also that headlines can lead to certain parts of the page without the need to scroll or read through the excessive text).
In particular, during the complying with WCAG development, it is very important to know how to wisely employ structural elements and organize the page markup. Not all engine-based templates provide sufficiently accessible markup capabilities. One can be often required to adapt it manually, following the WCAG guidelines.
Tip #7 Provide Full, All-Around Keyboard Employment
Our last tip is to provide utter accessibility and practical use when it comes to peripheral devices (it is, usually, a keyboard).
Particularly, people with the locomotor system disabilities need special means of browsing through your web content. That’s why all interactive elements should be subsequent, wrapped up in the simplest navigation possible. Keep in mind the logical subsequence of moving through essential page blocks horizontally and vertically: left to right and top to bottom.
The best practice of checking this aspect of accessibility is the manual testing of the website controls with just a keyboard. Your task is to make sure all the interactive elements work in a predictable fashion and that they can be clicked by just the keys as a whole (no mouse or touchpad involved).
Who Is a WCAG Developer?
The global popularity of following the WCAG guidelines is dictated by the natural need of a big part of human communities, comprising people that are disabled to some extent, to access all the fruits of modern progress available right now. Being such a renowned, important to cover the concept of our times, WCAG had to call for dedicated experts and developers that are closely familiar with all the nuances and can lead a fully WCAG-compliant development.
A developer for WCAG projects is a web engineering specialist that is well familiar with all the WCAG and ADA guidelines. Such experts are able to differentiate the sufficient level of user experience that must be highly accessible for everybody, including the people with special needs. WCAG specialists for hire can be of great help in the government resources’ creation and special purpose websites.
Notice that any interested, knowledgeable as to all the regulations described by 12 guidelines expert can become a WCAG developer. Choosing a candidate to employ, though, make sure their portfolio contains finished projects certified by WCAG 2.0 (or 2.1) of the AA or AAA level.
How to Find WCAG Specialists for Hire?
Need a website that adheres to all of the major web content accessibility guidelines and with the full ADA web compliance in hand? Mobilunity knows how to hire best experts based on your needs. With our help, you may hire Kendo UI software engineers, WCAG specialists, hire ruby engineer as well as UX engineers for hire that can boast an in-depth level of qualification and are able to build a web product of any complexity and concept.
Optimize Your Websites for WCAG with Us
We build teams that help you run WCAG-compliance audits. The digital accessibility experts we hire will fix your web and mobile apps, following auditors’ recommendations. They’ll arrange thorough manual tests and deliver detailed reports. You’ll know which issues should be addressed first to meet the WCAG criteria asap.
We’ll help you take on board a WCAG 2.0 level AA developer to ensure your web asset or native app has strong accessibility. Our Oracle developer with WCAG competence or a dedicated team will deliver enterprise-level Accessibility Conformance Reports. They’ll use the Voluntary Product Accessibility Template (VPAT) to assess your product and its components’ configuration.
With us, you’ll leverage the web accessibility expertise of top professionals. You’ll equip your web resource or mobile application with the required features and relevant documentation. In case of legal issues, you’ll be able to prove your support of digital accessibility. Get your first Oracle developer with WCAG resume just a few weeks after contacting us.
Still looking for professional WCAG developer? Mobilunity is here to help you with! Contact us right now and we’ll discuss your future versatile project.
All salaries and prices mentioned within the article are approximate NET numbers based on the research done by our in-house Recruitment Team. Please use these numbers as a guide for comparison purposes only and feel free to use the contact form to inquire on the specific cost of the talent according to your vacancy requirements and chosen model of engagement.