Hire Bootstrap Developer

- Bootstrap Development Overview
- Do Companies Hire Bootstrap Developer Nowadays?
- Required Skills for Bootstrap Developers for Hire
- Bootstrap Developer Resume: How It Should Look like
- Bootstrap Developer Salary: Costs to Hire Bootstrap Programmer
- Looking For Bootstrap Website Development Company In Ukraine: Mobilunity
- Hire Bootstrap Developers at Mobilunity
Nowadays, web developers use various front-end and back-end frameworks to maintain easy access to websites from different device systems. Providing solid code and an attractive interface is the main concern the majority of front-end developers are facing. Database integration is also an important matter to consider. If you are looking to hire MongoDB developer or a Perl developer, or someone, who is proficient in cybersecurity, so you want to find a pentester you are in the right place. This is why web coders are among the top ten high paid jobs according to Stackoverflow.
Front-end frameworks can be defined in concrete terms, as a set of files delivered in a structured way; everything is coded in relation to standards and works uniformly on all current platforms and browsers. This file pack provides a lot of behaviors and elements used in a website. There are currently multitudes of front-end frameworks, but we will focus on one of the most popular frameworks: Bootstrap.
Bootstrap Development Overview
Bootstrap web development is probably the best known and the most used one. Certainly boosted by the notoriety of Twitter who designed his own framework and chose to make it available to the public. Bootstrap development was born in late 2011, since its notoriety has continued to grow, because of its simplicity of implementation and the diversity of its components. Bootstrap comes with CSS, JS files, and its own font. It is also possible to download sample HTML files to discover what the framework is capable of. It offers some really nice and useful features:
- CSS Grid Layout and responsive web design for all elements of HTML (for example images, text, etc)
- Drop-down navigation as dynamically conjuring JS element
- A font that is actually a set of icons. The advantage is that icons are not images but fonts; they are vectored and therefore always sharp on all types of devices.
- Bootstrap UI Design
It is possible to couple Bootstrap with the CSS preprocessor called LESS CSS. This tool allows you to create CSS files even faster thanks to a much more dynamic and intelligent programming language than the standard CSS. This is an option, but Bootstrap coupled with LESS becomes an even more powerful toolset. One of the options offered by Bootstrap is to be able to customize the colors and graphic aspects of the framework before even downloading it. The good news for every Bootstrap developer is that it is updated regularly, at the average rate of a new major release every 12 to 18 months.
Do Companies Hire Bootstrap Developer Nowadays?
As we already mentioned, Bootstrap is incredibly easy to use technology with a wide spectrum of implementation, so it is only obvious that Bootstrap website development became a popular thing these days. Luckily, the demand is almost as big as the number of Bootstrap developers out there. If you take a look at this data, you will notice that the number of job seekers is only slightly bigger than the number of job opportunities. This way if you are looking for a great Bootstrap engineer for your project – chances are pretty high that you will not have to look for long.
10 Valid Reasons to Hire Bootstrap Engineer or Hire Bootstrap Designer
Bootstrap web designers usually choose it for the following reasons:
- #1. Easy to use and get started. Bootstrap development offers a very handy kit of tools. From entry-level to expert professionals, it is easy to get started with.
- #2. Abundant good documentation. This what almost every developer seeks. Having a hand on good documentation and a trusted source of technical information is crucial. Bootstrap development is rich in terms of documentation that can be found online easily.
- #3. Packaged JavaScript components. Bootstrap development offers a set of tools and components that come in the shape of packages and JavaScript is one of them.
- #4. Great grid system. Bootstrap includes up to 12 columns on the page. This allows the content to be adjusted and land on different screen sizes (phones, tablets, desktops, and larger desktops…).
- #5. Speed in terms of responsiveness. Every experienced Bootstrap developer knows that it is a very reactive system. This quality will make your website highly responsive.
- #6. Boosted consistency. Bootstrap is best known for its easy using, but also for the consistency of its code. The latest structure makes front-end coding a good and fruitful experience.
- #7. Enhanced and extensible HTML elements. Any great Bootstrap developer can enhance your project’s HTML capabilities to another level.
- #8. Simple integration. Bootstrap packaging philosophy makes it easy for coders to integrate different packages.
- #9. Customizable designs for the projects. Bootstrap offers a large choice of designs and gives many possibilities to customize them according to client requirements.
- #10. Huge support community. Bootstrap team has a large online community that makes it easy for coders to exchange their experiences and figure out solutions to code challenges.
Required Skills for Bootstrap Developers for Hire
Whether for Bootstrap UI design or bootstrap web application, companies look for highly skilled profiles who can deliver good quality work. The later should match both the company’s strategic goals and clients’ requirements. Delivering an attractive interface does not seem always trivial, this is why front-end developers, especially Bootstrap dev. Here are the key skills companies look for in a Bootstrap:
- HTML/CSS: These two languages are compulsory in order to be a front-end developer. This is why the whole web development is about. This means no HTML/CSS imply no web development.
- JavaScript/jQuery: HTML is a markup language and CSS is a presentation language, JS is the programming language. It determines the code structure and core functions.
- CSS and JavaScript frameworks: The use of CSS and JS all the time in Bootstrap 4 design requires strong knowledge of these frameworks in order to be a Bootstrap theme designer.
- Version Control/Git: Version control software is a very useful tool a bootstrap developer will use to track any changes occurred so it will be easy to find wrong chunks of code in the previous version without scrolling those heavy code pages from top-down. This skill will make your life as a bootstrap coder easy and save your and the company’s time.
- Testing and debugging: Testing is an important step in the front-end development chain. It is compulsory to incorporate them among Bootstrap developer tools. Testing and debugging tools come in the shape of frameworks that need to be used carefully in order to avoid any functional misunderstanding.
- Automation tools for web performance checking: It is important for a Bootstrap developer or a web developer in general, to have a concern on the amount of time a site may take to load. Defining the steps to improve web performances like compressing images or removing unnecessary characters from the code without altering its functionalities. These considerations can make a huge difference while hiring a bootstrap coder.
Bootstrap Developer Resume: How It Should Look like
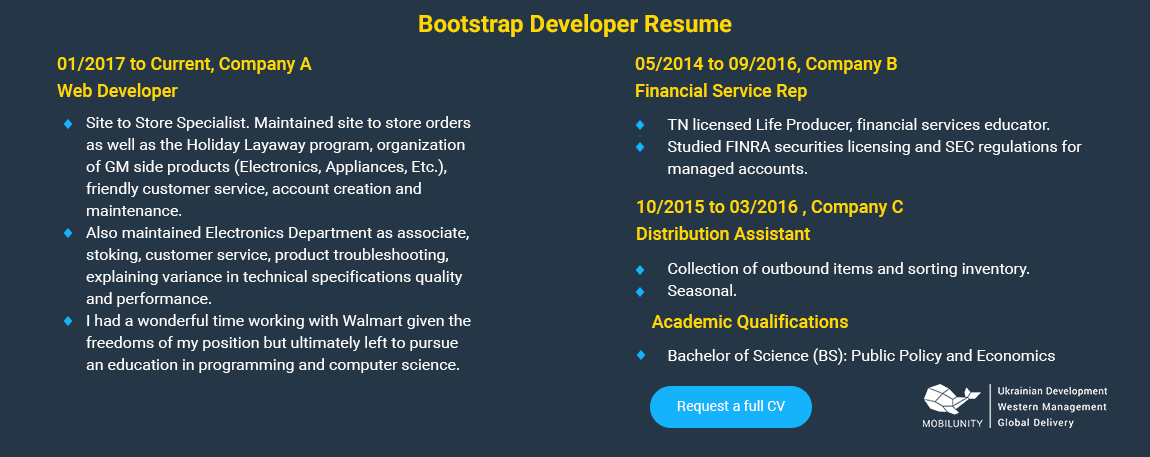
If you decide to hire freelance Bootstrap developer, then his or her resume is the most important thing for you to look at right now. But before you go searching for those on the web, there are a few things that you have to know about the typical Bootstrap developer resume. A great example of it can be seen below:

There are also some things to consider before you hire Bootstrap developer, such as:
- Professional skills. All those technical skills that Bootstrap web developer must have, that we discussed previously. Even if your candidate is an amazing person, Bootstrap web development is not the field that tolerates professional incompetence.
- Portfolio. It is important that your candidate’s Bootstrap developer resume involves some cases of his previous implementation of this technology into other projects. This way you can see whether this particular Bootstrap web developer is suitable for your project.
- Teamwork experience. Programming is often dependent on the collective effort, so make sure that you see some cases of that on the Bootstrap developer resume sent you.
- Creativity. If you hire front Bootstrap developer is an essential skill, without a doubt. However, creativity is just as important thing to have for Bootstrap designers. In many cases, front-end development requires from its specialist a unique approach.
Bootstrap Developer Salary: Costs to Hire Bootstrap Programmer
Just before you hire Bootstrap developer or web developer Bootstrap for your team, it essential for you to get familiar with their rates first. But before we get to that, let’s quickly get through some things that these rates depend on:
- Level of experience. Usually junior Bootstrap developers for hire charge lot less than, for example, senior ones. So if you do not need some complex Bootstrap tasks to be solved, maybe in some cases to hire Bootstrap designer of a junior level would be a smart choice.
- Country of origin. It is a common practice for any Bootstrap developer to charge more when he or she comes from a first world country like the UK or the USA. Usually, it explained by the fact that these countries have a higher level of life and therefore higher prices. As you see, it does not mean that the American field has ‘greedier’ specialists.
- Project scope. Whether you just want to implement Bootstrap to do a quick set up for your project or you need a 24/7 monitoring of it and therefore hire Bootstrap programmer – the rate will be quite different depending on the case.
Hire Bootstrap Developer: Rates Comparison
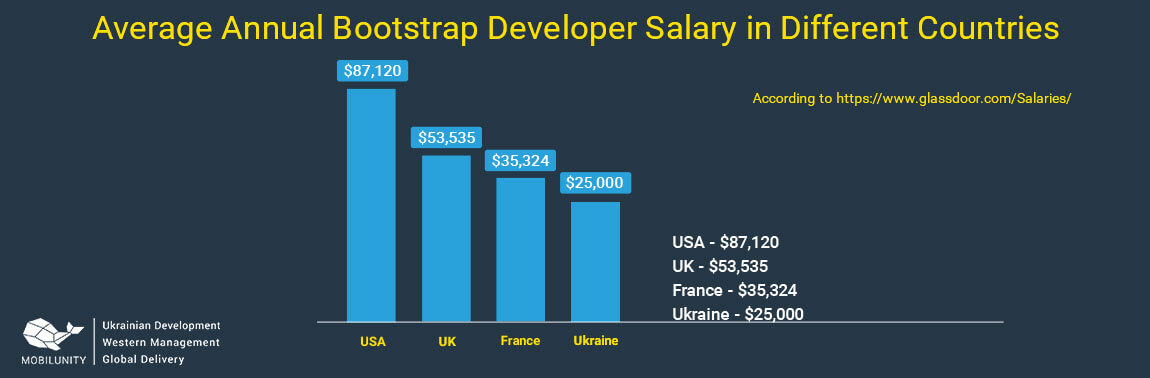
So now that you know the main reasons that influence Bootstrap developer salary, let’s make a comparison of rate from different countries.
How big is the Bootstrap developer salary? This question matters for both recruiters and coders. According to Glassdoor, the average base salary for a software engineer specialized in front-end development using Bootstrap is $87,120 per year in the USA, while in UK the average salary is £40,106 per year, €30,298 annually in France, and $25,000 per year in Ukraine. However, these averages are for to be improved since front-end development is being a big thing lately.
As you see, Bootstrap developer salary in Ukraine has the lowest numbers. However, that does not mean that vendor Bootstrap services that this country’s specialists provide are low as well. Usually, the Ukrainian Bootstrap developer resume includes higher education of the job seeker, which is always a big plus. There are many high education institutions in this country that provide lots of IT specialists, including Bootstrap designer for hire. So if you are looking for the low Bootstrap cost and high level of performance – you might want to check out a Bootstrap development company somewhere in Ukraine.
Looking For Bootstrap Website Development Company In Ukraine: Mobilunity
As we already mentioned, Ukraine is one of the best countries for you to find a decent Bootstrap agency at. Now, there is definitely more than one Bootstrap development company, so that you have plenty of options to choose from. However, there is one company that you might want to check out first and it is called Mobilunity.
There are a few things that make this Bootstrap development company stand out from plenty of others:
- Low prices. You can be sure, that Bootstrap cost in this company will be lower than in other ones. Moreover, when you receive your price you know what you are paying for.
- 24/7 support. Whenever you have questions about your project, you can always contact the Mobilunity’s support team.
- Plenty of choices. Mobilunity will present you with any Bootstrap developer resume that you want so that you will be able to choose from a few specialists.
- Fast hiring process. From the moment that you have your Bootstrap specialist of you to him actually working on your project, it usually takes no longer than 4 weeks.
So if you are looking for a solid, consistent, and attractive work to deliver to your clients, Mobilunity is glad to provide you with the talents you are seeking and be your guide to hire bootstrap developer. With our highly efficient remote collaborators, we guarantee your Bootstrap web applications will leave your site’s visitors mind-blown. Teams of dedicated Bootstrap developers will help you reach your goals.
Hire Bootstrap Developers at Mobilunity
Bootstrap development found its niche a long time ago and only attracted new users ever since. This framework is easy to use and allows you to solve many problems in web development. This is why more and more coders are turning Bootstrap development into their main specialty. If you look online, you will find plenty of Bootstrap developers for hire, however, you now know that it is best for you to look for them in Ukraine. Mostly because of the lower Bootstrap cost services. For example, you could turn your search party to Mobilunity, a company that is well-known for its amazing developers. Whether it is Bootstrap developer or you want to hire offshore Ionic developers, we will help you!