Polymer vs Angular Developer | Who Wins the Battle: Polymer or Angular

- Hire Angular Developer with Google Polymer
- Polymer Framework – Major Uses and Popularity
- Top 5 Interesting Projects Developed with Polymer
- Will Polymer Replace Angular Framework?
- Comparison of Polymer, React & Angular Frameworks
- Polymer, ASP.Net & SQL as a Unified Development Stack
- Polymer Developer – An Independent Role or an Auxiliary Skill
- Major Tools Used by Polymer Developers
- Two Samples of Polymer Developer Resumes
- Hire Polymer Developers at Mobilunity
Angular JS is one of the most powerful JavaScript libraries available in the marketplace. This framework is developed by Google Inc. The demand for the Angular JS developers has increased tremendously during the past few years. According to the Rising Stars JS website information, Angular JS is the third most popular JavaScript framework in the front-end development in 2019.
The Angular framework at the helm in the market, Google Inc has launched another JavaScript platform named Polymer, with numerous advanced capabilities and rich features. The front-end web developers are expected to shift from Angular 2 Polymer or the combination of Polymer and Angular frameworks. We also get to know here what is the best country to hire Polymer developer.
Hire Angular Developer with Google Polymer
The Angular JS is an MVC pattern based JavaScript framework that allows you to extend the HTML syntax for formulating the application components. Meanwhile, the Polymer allows you to develop reusable web components, which can also be used in the Angular JS without knowing the inside content. Talking about the Angular material vs Polymer, the developer should acquire both skills – Angular JS and Polymer – to land a good web development job in the marketplace.
Thus, it is a great idea to find AngularJS developers with Google Polymer skills. It will make both the application and web development easier and more efficient. So, the combination of both skills will be helpful in wrapping an Angular app in Polymer more effectively.
Polymer Framework – Major Uses and Popularity
The Polymer is Google’s initiative to use the technologies embedded in the web browsers for the web and application development. It is a JavaScript platform that allows you to develop the independent and reusable web components, which can be used with other JavaScript platforms too. Being the same company behind both Polymer and Angular frameworks, using Polymer with Angular is very simple and easy.
The main features of Polymer framework that the Polymer experts love include:
- An open-source project developed by the Google Chrome team
- Supports HTML imports like importing the CCS docs
- Allows crafting of own customized HTML web elements
- Allows the capability of shadow DOM that makes the modular approach more robust
- Powered by Google’s Material Design by default
- Declarative reuse of the custom element without knowing inside
- Focuses on using the native technologies of browsers like mutation observers, pointer events, custom elements, and others
- The intriguing idea of using the browser’s native technologies
- Supports polyfill code to be stuffed in the browsers to make them useful for polymer scripts
- Acts as a bridge between custom elements and web components
- The combinations of ASP Net and Polymer, as well as Polymer and any other JavaScript platforms, are the complementing
Uses and Popularity
The first stable release of Polymer lightweight framework was introduced in January 2018. Since then, the use of Polymer has increased very rapidly, and many new Polymer developer tools are emerging in the marketplace. The main uses of the Polymer include:
- Developing immersive and interactive web applications
- Developing material design pattern applications
- Developing native apps through Polymer Native
- Creating hybrid mobile apps through Cordova Polymer client
- Developing websites with contemporary and natural-looking styles
- Developing multi-browser apps very easily by using browser embedded technologies
The popularity of the Polymer is increasing in such a way that many people are comparing and asking ‘Is it Polymer on Angular or Angular on Polymer?’ The popularity is continuously increasing due to its high performance, lightweight, component reusability, HTML import feature, and native browser solutions support. According to the usage of JavaScript framework trends, there are more than 2,443 websites built with the Polymer during the past few months.
Top 5 Interesting Projects Developed with Polymer
The Polymer JavaScript library is a new entrant in the marketplace. The official launch of the stable version is about 8 months old. Despite its being new in the marketplace, more than 2,400 web applications have already been developed by the Polymer UI developers in the market. The top 5 important projects are described below:
#1 MarktPlaats

MarktPlaats is a Netherland based ads posting website. It uses Polymer technology in the front-end development of the web application. More than 70 technologies were used along with the Polymer for this highly complex web application. According to Similar Tech information, this website ranks at the 622nd position in terms of traffic volume. The total volume of traffic is about 49.7 million visits per month.
#2 Virus Total

This is another powerful web environment that uses the Polymer at the core of its front-end development along with 8 other complementary languages. This platform checks the security vulnerabilities in a data file as well as on a faulty URL. The security issues are shared with a large community for the solutions. This website is ranked 2,777th in terms of traffic. The total volume of traffic on this website is about 19.4 million visits per month.
#3 Rogers Telecom

Rogers Telecom is a Canadian wireless telecommunication service provider company. The front-end development of this web application website uses Polymer framework along with many other technologies. This website ranks at the 4,044th position in terms of traffic volume. The total volume of traffic is about 16.5 million visits on a monthly basis.
#4 Zeplin Platform

Zeplin is workspace coordination and collaboration platform for software developers and designers and other stakeholders of the project team. This uses the Polymer framework along with many other technologies in this web environment. The website is ranked as the 8,611th position in terms of its traffic volume that stands at about 8.6 million monthly visits.
#5 PhotoShelter

This is a website for photo storing and selling for the photographers to register a photo website for content sales. This website uses Polymer technology along with many others. This website ranks at the 12,916th position with respect to traffic volume. The total traffic volume per month is about 3 million visits.
Will Polymer Replace Angular Framework?
Is it possible to use Polymer with Angular? The simple answer to this question is a big Yes. Both of these frameworks are JavaScript Libraries with a few differences in capabilities and features. The Angular is considered as the predecessor of the Polymer, which has comparatively more advanced features and capabilities like web component development and others. So, the answer to the question, ‘Will Polymer replace Angular framework?’ is Maybe. But, both of them together can work efficiently and smoothly too.
If we compare the Angular 2 and Polymer, we will find that Angular is a little bit heavier than the Polymer platform. The Angular 2 can also offer the support for web component development, but for that purpose, you need to additionally configure the platform. If we sum up the Polymer vs Angular 2 comparisons, we can say that Angular 2 is a comprehensive JavaScript platform, while the Polymer is a lightweight platform mainly used for creating dynamic and reusable web components.
A large number of over 3 million websites use the Angular JS technology, with more than 1.47 million active websites. The number of Polymer websites is much lower than that huge number. So, the replacement of the Angular framework is not so near. But, both platforms can establish a big power in the web application, and the website development fields.
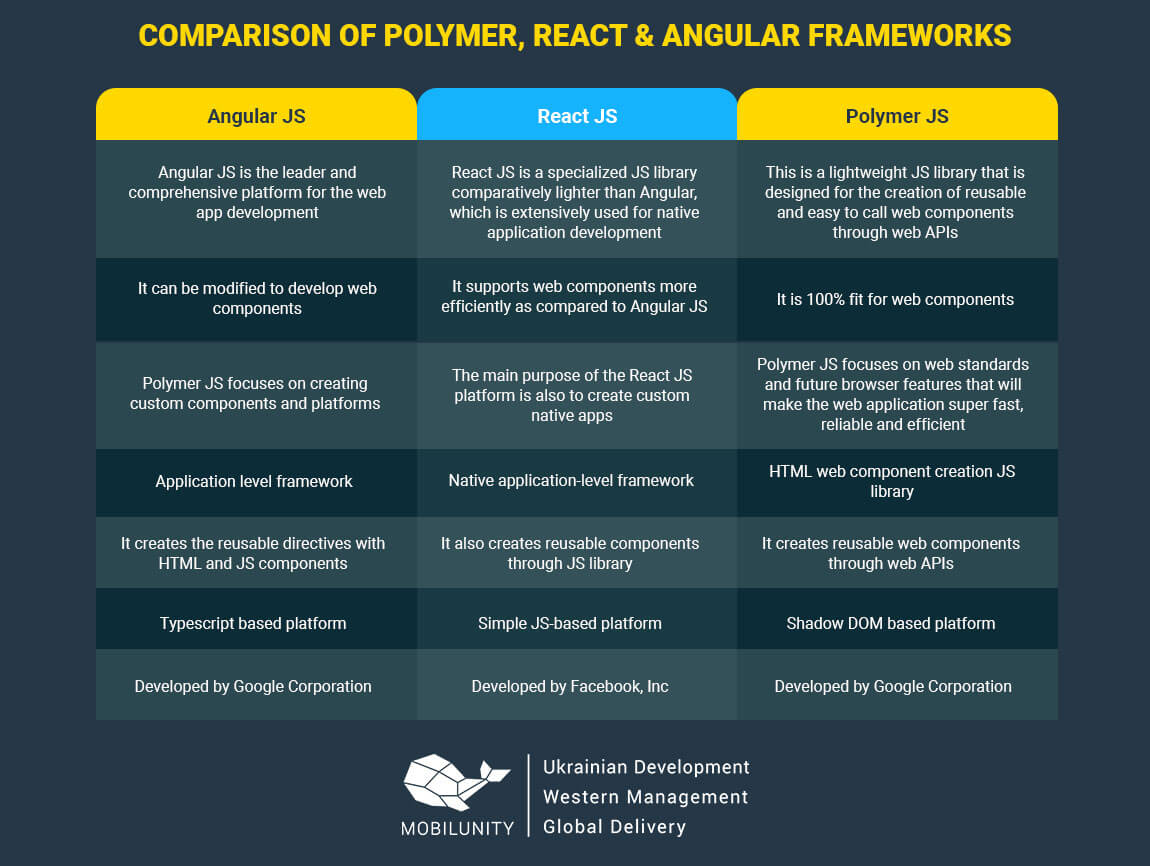
Comparison of Polymer, React & Angular Frameworks
Let’s compare Polymer, Angular, React frameworks in the following table.
The concept of the fierce fight of Polymer vs Angular developers is not that strong and fierce, both the Angular and Polymer developers have to use many overlapping capabilities of these two platforms. So, they are more complementary roles than competing ones.
Polymer, ASP.Net & SQL as a Unified Development Stack
ASP.Net is a powerful server-side web application framework developed by the Microsoft Corporation, which works great with its local database SQL server. The Polymer JavaScript library works great for the front-end web application due to a huge JS library and modern features like Shadow DOM, custom web components, HTML templates, and others.
The combination of Polymer on the front-end programming, ASP.Net as server-side programming and SQL as the database server makes a great combination for the dynamic and efficient web application platform. Any Polymer developer resume powered by the ASP.Net and SQL skills make it one of the hottest resumes in the marketplace.
Polymer Developer – An Independent Role or an Auxiliary Skill
The Polymer developer role is NOT a full front-end developer role as yet. However, Google is striving to make it one of the most comprehensive web application development platforms by implementing different capabilities in Chrome. But, at this time, you need to have other skills like Angular, React, HTML, CSS, and other front-end tools to be a full stack developer.
Major Tools Used by Polymer Developers
The main tools commonly used by the Polymer developers include the following:
#1 PolyClean
This tool is used for cleaning as well as for minifying the HTML, CSS and JavaScript code in the Polymer JS environment.
#2 Polymer Starter Kit
This tool is used to start developing the code and checking the code through the browser in real-time. This tool can be installed and run in no time.
#3 Web Component Tester
With the help of web component tester, you can test the newly developed Polymer web components through web APIs. As the testing has become so important in modern development, so this tool plays a critical role.
#4 PolyUp
PolyUp tool is very critical in streamlining your code to become compatible with different versions of Polymer framework. This is an automated platform for checking the code compatibility.
5# PolyServe
The main function of the PolyServe tool is to serve the web components developed in Polymer library to the supported browser.
Two Samples of Polymer Developer Resumes
Two samples of Polymer developer resumes are given below:
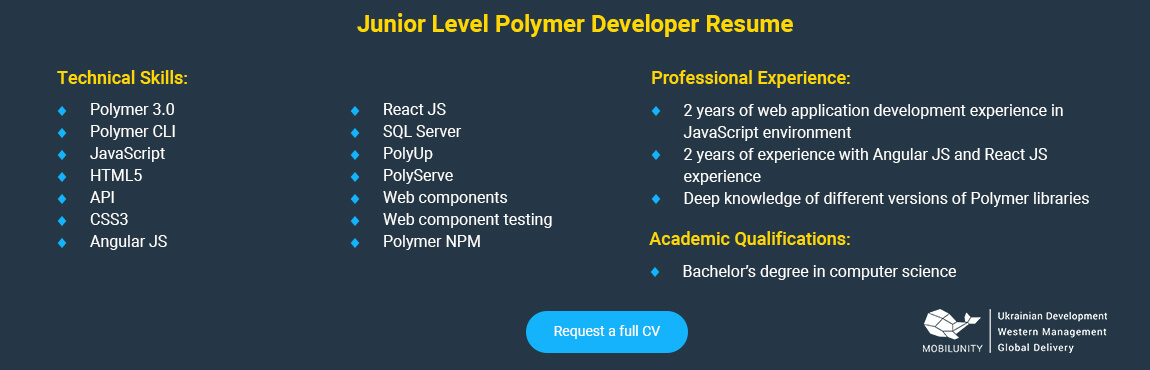
Junior Level Polymer Developer Resume
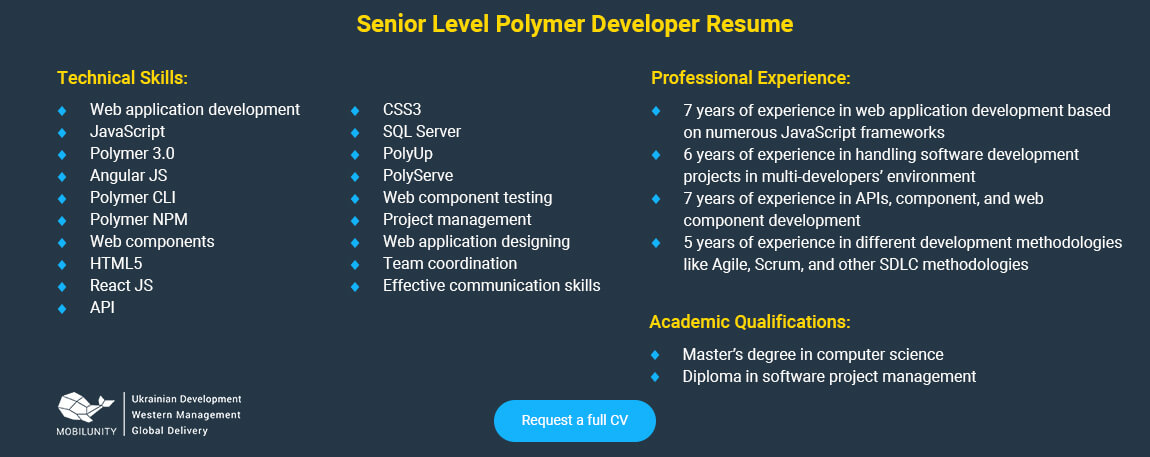
Senior Level Polymer Developer Resume
Hire Polymer Developers at Mobilunity
A Polymer developer with Angular JS expertise is a desirable option to hire for the web application development projects in the present-day marketplace. When comparing Polymer and Angular developers, the decision may vary depending on your project requirements; however, if you’re seeking a freelance PHP web developer or looking for Magento developers for hire, Polymer could be an excellent choice for its flexibility and compatibility. The best way to hire the professional-grade team of Polymer developers or simply find the best Ionic app development company is outstaffing from Ukrainian companies like Mobilunity Polymer Development Service Provider Company. Mobilunity offers:
- Competitive prices
- Fixed rates
- Guaranteed project success
- High quality
- Awesome support
- Professional attitude
If you are looking for the qualified Polymer developers for highly dynamic and responsive web application development projects, contact us to get the best solutions in the marketplace!
Disclaimer: All salaries and prices mentioned within the article are approximate NET numbers based on the research done by our in-house Recruitment Team. Please use these numbers as a guide for comparison purposes only and feel free to use the contact form to inquire on the specific cost of the talent according to your vacancy requirements and chosen model of engagement.