Hire Angular 12 Developers
- The History of Angular
- Angular 12’s New Features
- Typical Tasks, Roles and Responsibilities of Angular 12 Developers
- Pros and Cons of Hiring an Angular 12 Developer:
- An Overview of the Ideal Resume of an Angular 12 Developer
- The Average Monthly Salary Rates of Angular Developers
- Why Ukraine Is an Ideal Destination to Hire Angular Developers
- Mobilunity as a Reliable Provider of Dedicated Development Resources
Businesses are increasingly striving for a more effective online presence. Therefore, the need for a powerful web development framework with robust features is at an all-time high. Over the last few years, Angular as a framework has enjoyed increasing popularity. The reason for this is its rich user experiences, swift responsiveness, and excellent code maintainability.
Developed by Google, Angular is an open-source front-end framework. A framework provides a consistent structure to ensure developers don’t have to constantly rebuild code from scratch. It was originally designed for creating versatile modern web applications. Angular uses a JavaScript-based programming language to avoid dispensable code and assure lighter and much faster apps. When you are hiring Angular 12 Developers, consider also bringing on CRM implementation consultants and a Crystal Reports developer SAP, as their combined expertise can enrich the project and facilitate a well-rounded software solution.
Today, Angular is one of the most popular web frameworks. Over the last two years specifically, Angular’s demand has skyrocketed. With its new version, Angular 12, the framework provides improved performance, form validation, language service, and compiler services. Ultimately, it offers more control to developers.
The History of Angular
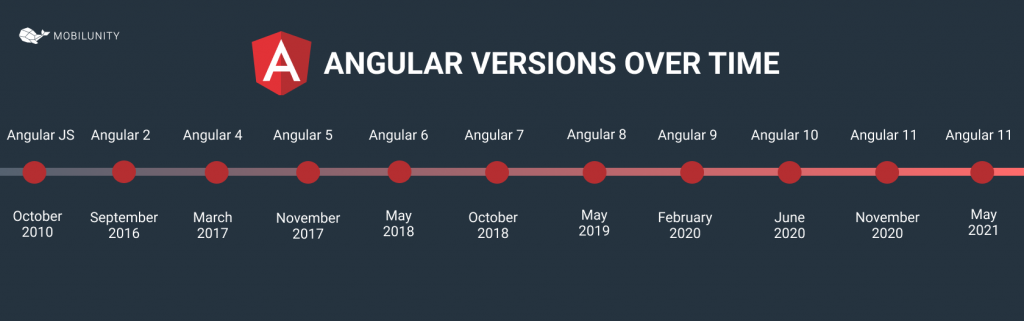
The first version of the Angular framework, AngularJS, was released in 2010. This version laid the original foundation of front-end application development used today.
Through the years, the framework has gone through many changes and improvements. Let’s explore all the versions and when they were released:
On the 12th of May 2021, the present version of Angular, Angular 12, was released. Angular 12 was a major step towards adopting the “Ivy Everywhere” approach. This step unlocks much more potential for the framework, its compilation, and rendering pipeline. Additionally, Angular 12 also brings major improvements in styling.
To understand the updated version better, let’s explore all its features in more detail.
Angular 12’s New Features
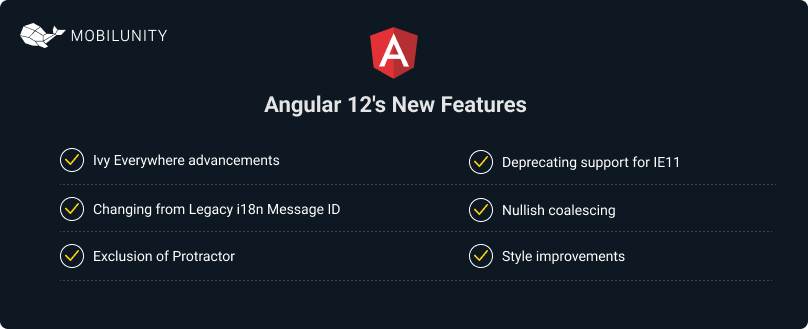
What is the difference between Angular 11 vs 12 and what is new in Angular 12? The new version comes with a large range of Angular 12 new features that make developing with the framework much faster and more effective for programmers. Some of the Angular 12 features include:
- Ivy Everywhere advancements
Angular 12 eliminates the rendering pipeline. Libraries that previously worked with View Engine now functions with Ivy. In fact, the entire ecosystem has shifted to Ivy, making it much more efficient.
- Changing from Legacy i18n Message ID
Several older message-id designs being utilized in the i18n framework are weak. It comes with many problems.
However, Angular 12 has brought a more intuitive ID format that will lessen the invalidation and related retranslation cost in applications.
- Exclusion of Protractor
A decision has been made not to include Protractor in forthcoming projects. Instead, it provides options with popular third-party solutions in the Angular CLI.
- Deprecating support for IE11
The framework is inclined towards removing support for slow legacy browsers like IE in an effort to stay acquainted with the progressing web ecosystem.
- Nullish coalescing
This new feature helps to check whether a variable is null or undefined. If its value is null, then the Nullish Coalescing feature helps developers to assign a default value to a variable. This is one of the most notable new Angular 12 breaking changes features.
- Style improvements
Angular 12 now has support for inline Sass which is available in the component decorator-style field. Also, Angular CDK and Angular Material have internally embraced a new Sass module framework. Additionally, the new version also supports Tailwind CSS.
It’s important to note that Angular 11 to 12 breaking changes are constantly revised, and Angular 12 update issues are constantly troubleshot for overall improved development.
Typical Tasks, Roles and Responsibilities of Angular 12 Developers
From managing product analysis tasks to running performance tests, a skilled and knowledgeable Angular developer can handle many tasks and responsibilities. But just like any other technical developer or IT professional, these tasks are highly specialized. Some Angular 12 developer roles and responsibilities include:
- Building high-quality user interfaces with Angular 12
- Delivering a highly functioning front end web application
- Ensuring the high performance of an application across a variety of platforms
- Writing tested and documented elements of HTML, CSS and JavaScript
- Managing the workflow between the Angular developer, the HTML programmer, and the graphic designer
- Collaborating with back-end developers
- Assisting with continued testing and troubleshooting of applications
In order to complete these tasks, an Angular developer must have a good selection of skills and Angular 12 developer tools. They require both Angular technical programming and soft developer skills listed on their Angular 12 developer resume. They should also have plenty of competence and knowledge, including the following abilities:
- Understanding of the Angular framework
- Knowledge in working with both HTML and CSS technologies
- Knowledge of programming languages such as TypeScript and JavaScript
- Testing and debugging abilities
- Responsive design skills
- Communication and teamwork skills
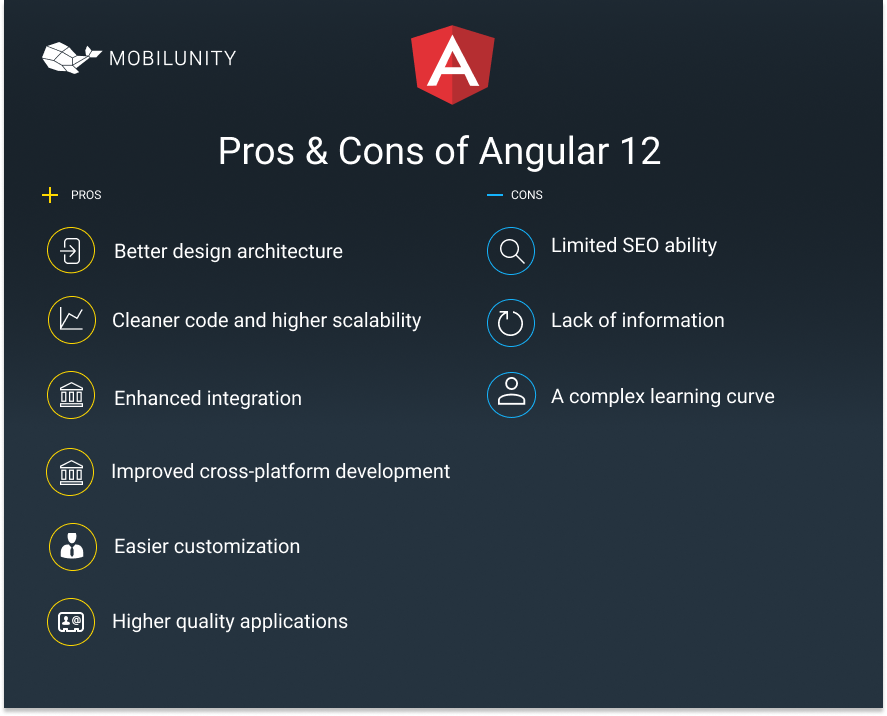
Pros and Cons of Hiring an Angular 12 Developer:
The pros:
- Better design architecture. Many large web applications have a lot of components. Angular developers can simplify the way of managing these components. The framework’s architecture is built in a way that helps the developer locate and develop the code very easily.
- Cleaner code and higher scalability. Angular developers use TypeScript, which is a superset for JavaScript. This helps developers spot and eliminate common mistakes while coding. Many large applications need cleaner code that can be scaled quickly. An Angular 12 developer can offer this.
- Enhanced integration. Angular offers a great selection of third-party integrations that can be added to the Angular 12 framework with ease. This allows Angular developers even more and better tools to enhance the overall function of their product.
- Improved cross-platform development. Angular developers can offer businesses cross-platform solutions. This is because Angular can widely be used with other frameworks such as Ionic and NativeScript. This allows for the development of more innovative and advanced applications.
- Easier customization. Angular 12 developers have more power to make customizations with Angular’s many elements and modules. Developers can also add additional elements to projects that were built using another framework.
- Higher quality applications. Angular is an intricate platform that’s often difficult to learn, but this means that it requires good qualifications from all Angular developers. This is a big plus for the success of products because developers have an excellent ability to build robust and comprehensive applications.
The cons:
- Limited SEO ability. Angular developers often have a difficult time with limited SEO options and inadequate accessibility for search engine crawlers. However, Angular creators are currently working on this issue, so it may not be much longer before a solution is presented with an Angular 12 upgrade.
- Lack of information. Some Angular developers voice concerns about the current state of the available CLI documentation. There is a lack of information in the documentation on GitHub and it can be difficult to get answers to complex problems.
- A complex learning curve. The array of topics and aspects to be covered in Angular is quite large. So, a developer may have a tough time learning new changes or developments within the framework.
An Overview of the Ideal Resume of an Angular 12 Developer
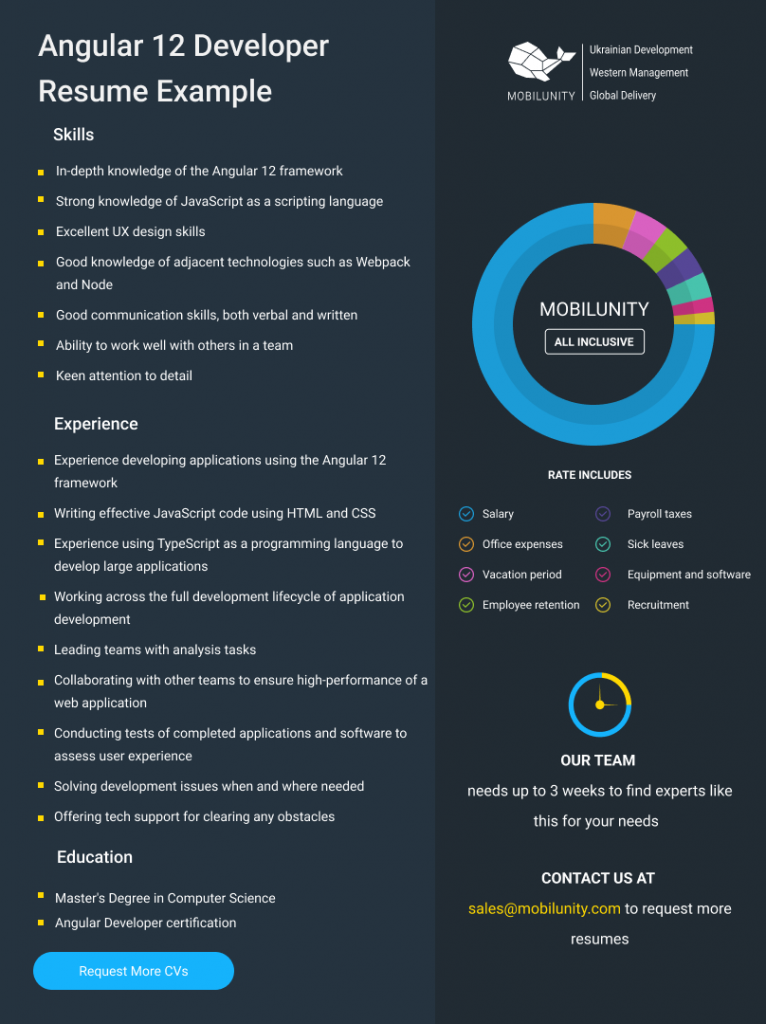
Any business that wants to hire Angular 12 developers has to do some research to ensure they find the right candidates. Candidates must possess certain skills, experience, and education listed on their Angular 12 developer resume. As a basic reference, here is an example of the ideal Angular 12 developer resume:
Note that this resume may differ between the skills, experience and education of a junior, mid-level, or senior Angular 12 developer.
The Average Monthly Salary Rates of Angular Developers
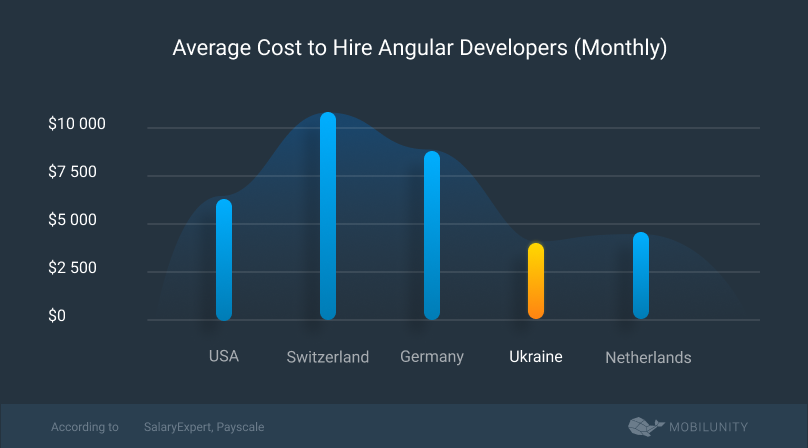
When businesses want to hire Angular 12 developer teams, there are many aspects to consider, including creating an AngularJS job description, scanning resumes and identifying which Angular 12 interview questions to ask. One of the top priorities is identifying the Angular salary of these developers. It’s important to note that the salary rates differ largely from country to country. Here are the average monthly Angular 12 developer salary in five different countries to show the difference in rates:
*Ukrainian salaries are provided based on Mobilunity’s Recruitment Team research on the local job markets. All salaries are net and do not include the service fee (in case of hiring on a dedicated team model). The salaries are provided for comparison purposes and could be not entirely accurate. Contact us to know the exact cost of hiring a developer corresponding to the required parameters.
Considering these rates, it is clear that Ukraine has one of the lowest Angular 12 programmer salary rates. In fact, many businesses opt to outsource to Ukraine because they get access to top talent for much lower rates compared to other countries. Let’s now explore all the reasons why Ukraine is an excellent destination to hire Angular 12 developer candidates from.
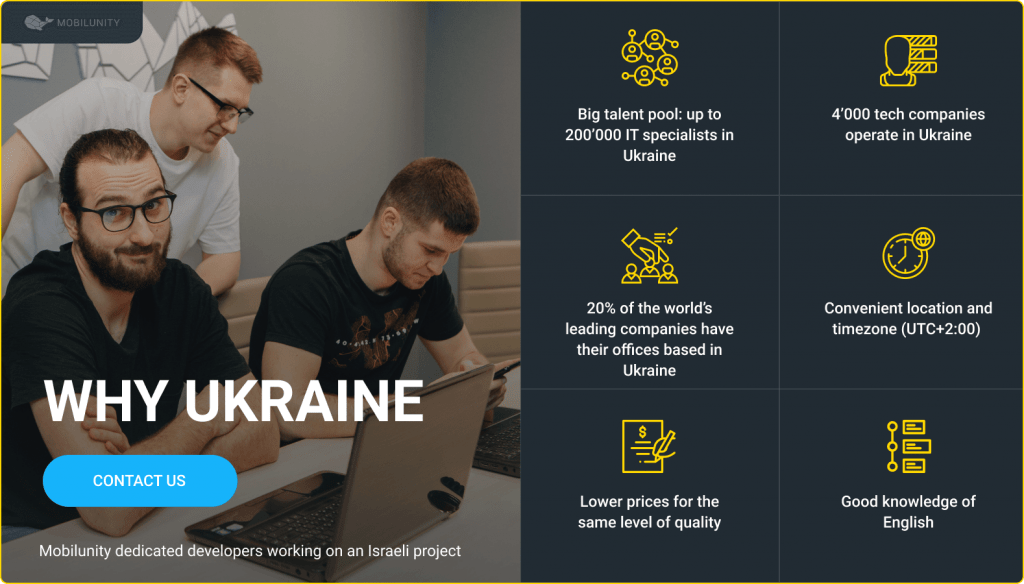
Why Ukraine Is an Ideal Destination to Hire Angular Developers
For many years, Ukraine has made a name for itself as a country that produces excellent development solutions. But why are more and more businesses from around the world choosing to hire remote Angular 12 developers from Ukraine? Here are all the reasons:
- Access to a large talent pool
Ukraine currently has one of the biggest talent pools in the world, with around 200,000 IT experts working in the country. But it’s not just about the quantity but the quality too. Recent studies show that developers in Ukraine typically score more than 93% in both expertise and proficiency.
- Great tech skills and education
For many years, Ukraine has encouraged its population to get a good education and upskill in the tech field. The country spends a lot of resources to ensure aspiring IT professionals are consistently sharpening their knowledge and skills.
- Best value to cost ratio
Ukraine offers a large pool of top-quality talent at much lower salary rates compared to other countries around the world. To get a better perspective, you’ll likely spend an average hourly rate of just $25 to $50 to hire IT professionals in the Ukrainian market.
- Convenient time zone
Ukraine is situated in Eastern Europe. This means that the timezone is the same as most European countries, as well as some regions in the United States. For many businesses, this means convenient collaboration during normal working hours and no lost time in between.
- Great communication
Studies show that around 85% of developers in Ukraine are good at written and spoken English. This means that businesses can hire developers from the country without fear of becoming lost in translation.
Mobilunity as a Reliable Provider of Dedicated Development Resources
Mobilunity is a Ukrainian-based company that offers dedicated development teams for businesses around the world. We have more than 11 years of experience. Our success in providing dedicated IT talent is due to accepting new challenges, developing business operations around the globe, and delivering excellent quality and efficiency to all our clients.
Our clients are based in more than 15 different countries. They range from small startups to large corporations. Some of our clients include i-doit from Germany, Network of Arts from Switzerland, ServIt from Sweden, Opportunity Network from the United Kingdom and XLPG from Israel.
Our approach to all clients is simple but effective:
- We recruit highly skilled and experienced candidates.
- We assist with the onboarding process for both clients and remote workers.
- We ensure all parties’ needs are constantly met throughout the partnership.
If you’re looking for expert Angular 12 developers with the right skills and experience for your next development project, you are welcome to contact the team at Mobilunity. Find the right candidates hassle-free!
Disclaimer: All salaries and prices mentioned within the article are approximate numbers based on the research done by our in-house Marketing Research Team. Please use these numbers as a reference for comparison only. Feel free to use the contact form to inquire on the specific cost of the talent according to your vacancy requirements and chosen model of engagement.