Hire D3.js Developer in Ukraine

- Advantages of Hiring D3.js Developers
- Popular Projects Made with D3.js: What a D3 Programmer Can Do
- D3 Developer Salary Rates Comparison
- Demand for D3.js Developers
- All About D3 Programming and Reasons to Hire D3.js Developer
- The Future of D3 Development
- Hire Professional D3 Developer with Mobilunity
- Interview with a Dedicated D3 Developer
Mobilunity, a dedicated dev team vendor located in Ukraine, Kyiv that provides nearshore and offshore dedicated development teams, has a whole group of D3 contract engineers and D3 programmers with the knowledge and experience of the D3 library. Some of our clients hiring dedicated developers or even D3.js team specifically pointed out in their recruiting requirements the proficiency in D3.js for their future employees. That wasn’t very hard to find skilled D3.js experts, as the Ukrainian pool of programmers is very diverse.
Advantages of Hiring D3.js Developers
The main and ultimate goal of any project is to get a quality result on time. To get a quality product, a company can hire D3.js developers who will perform the task assigned to them. In addition, it is important to consider that the specialists of this particular profile have a number of advantages over other specialists in this field. Here is a list of their most valuable pros that facilitate working with these developers to get a good outcome:
- Working with other frameworks
Why do you need to find a JavaScript developer? Since D3.js is a JavaScript framework, the specialist will be able to work with any other framework, be it Angular.js, React.js or Ember.js. This will make the work more flexible and the result more efficient. It is not difficult for them to work with some other framework if circumstances require it.
- Creating high-quality visual effects
An important element is to get quality visuals in the final result. Of course,
one can use three js developers to achieve this. But in this case, the company must understand that if it chooses to hire three.js developers, the product loses the opportunity not to be tied to a proprietary framework.
- High quality of work
The quality of the work is just as important as the speed of the project. Since D3.js developers work with a fairly flexible system, they can take full control over the visualization to produce a high-quality product. They have constant access to free libraries, which facilitates their work and has a positive impact on the end result. As a consequence, the customer receives a fully customized project.
- Fast work with huge arrays of data
Probably the main advantage is the speed of the project and getting results. Moreover, sometimes it is the main condition, especially when the time given to the project is really short. As said before, the framework is completely free, which makes it easy for the developer to work and not take their time looking for an affordable solution. Therefore, a company only needs to hire d3 js developer and get the final result, which won’t be long in coming.
In addition to all of the above, the main advantage of D3.js is its rapidly growing popularity. Every year there are more and more high-professional specialists who have a high level of skills to work on any task requiring customization and visualization. First of all, this is due to the simplicity and free of charge to work with this framework. Of course, each specialist has their own level of skills – someone just starting out in IT and choosing D3.js as the focus of their tasks, while other specialists may be middles or even seniors who decided to change their work profile or expand the existing skills by trying to work with a framework that’s new to them.
If a company has clearly decided to hire d3 js developers, it should choose a suitable provider of such services for this case, the services of which will be financially affordable, as well as of high quality. Despite the fact that there are a lot of providers, not every one of them can meet all the requirements of the client. Therefore, the most financially attractive and optimal option is to work with Mobilunity. We have a client-oriented strategy of work and always take into account the wishes and needs of the customer, performing the work at the highest level. We can provide the company with the capable specialists it needs, who will take into account all the wishes and create a quality work product.
Popular Projects Made with D3.js: What a D3 Programmer Can Do
There are many companies currently using D3.js. To name a few, these include:
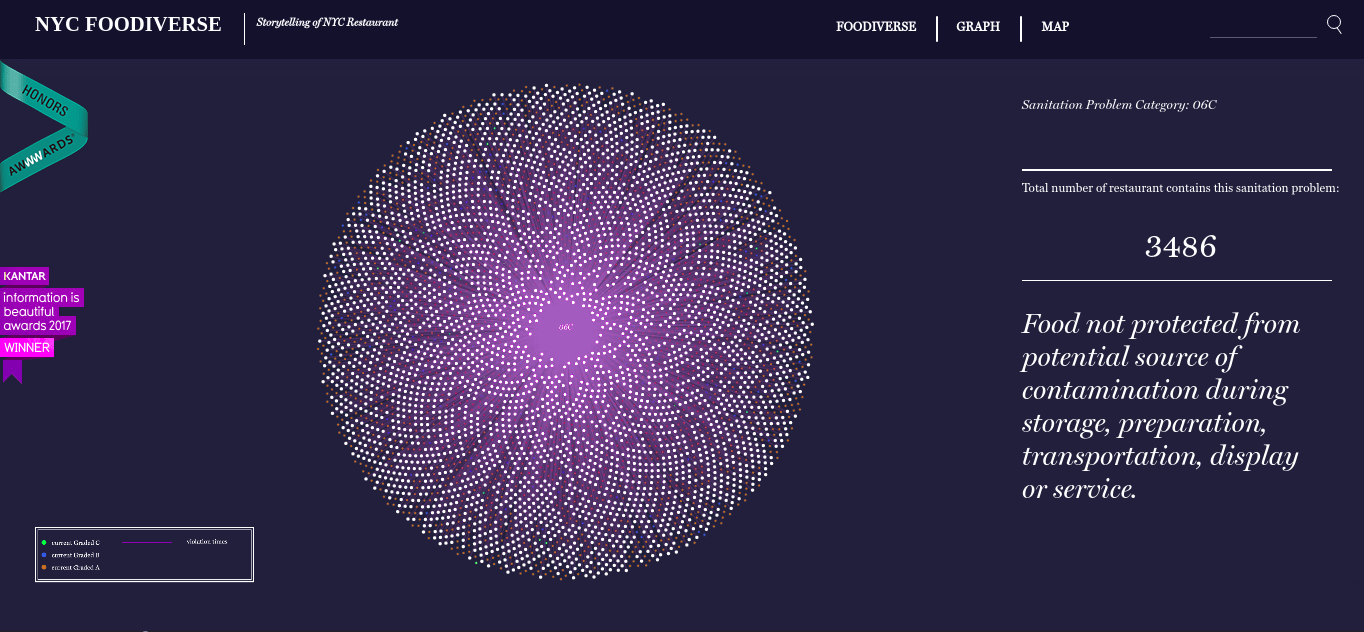
NYC FOODIVERSE
This website is a data visualization experiment that displays restaurant sanitation inspection data for restaurants in New York City.
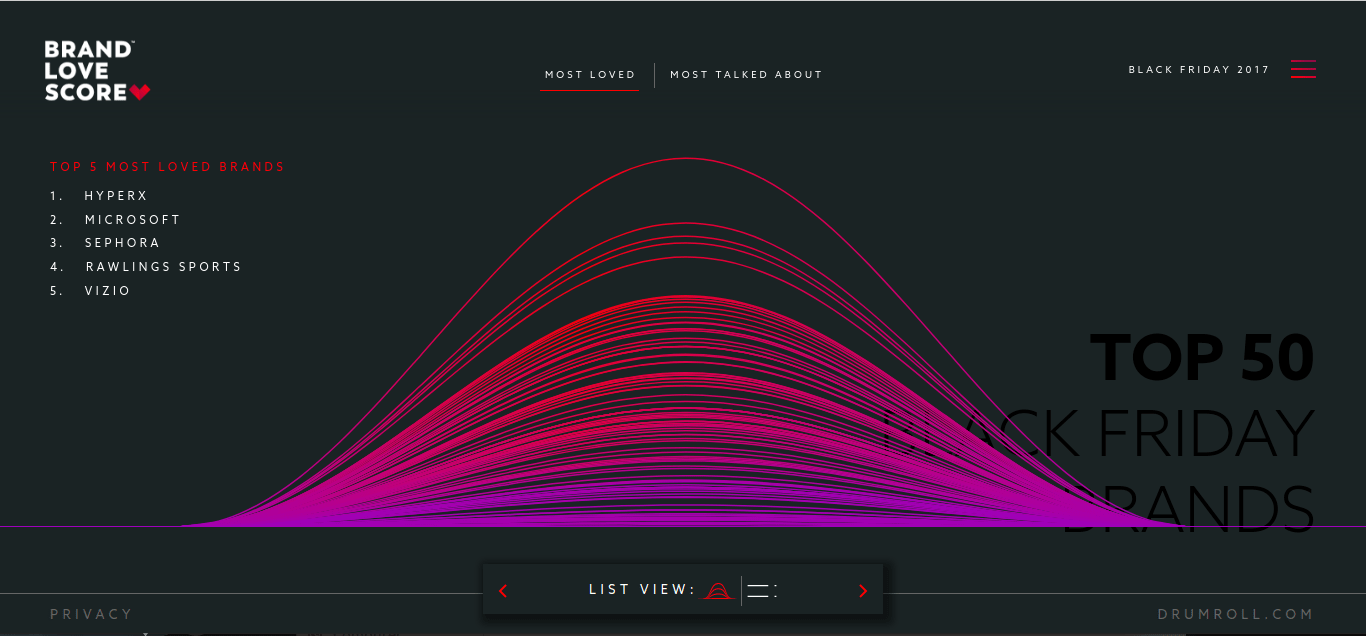
Brand Love Score
This website displays social sentiment, audience insights, and fan content through data visualization during Black Friday. It gives consumers a unique perspective on a variety of brands.
Nike
The company has celebrated fifteen years of the SB Dunk design. The visualization shares information on the most iconic designs to hit the market since 2002.
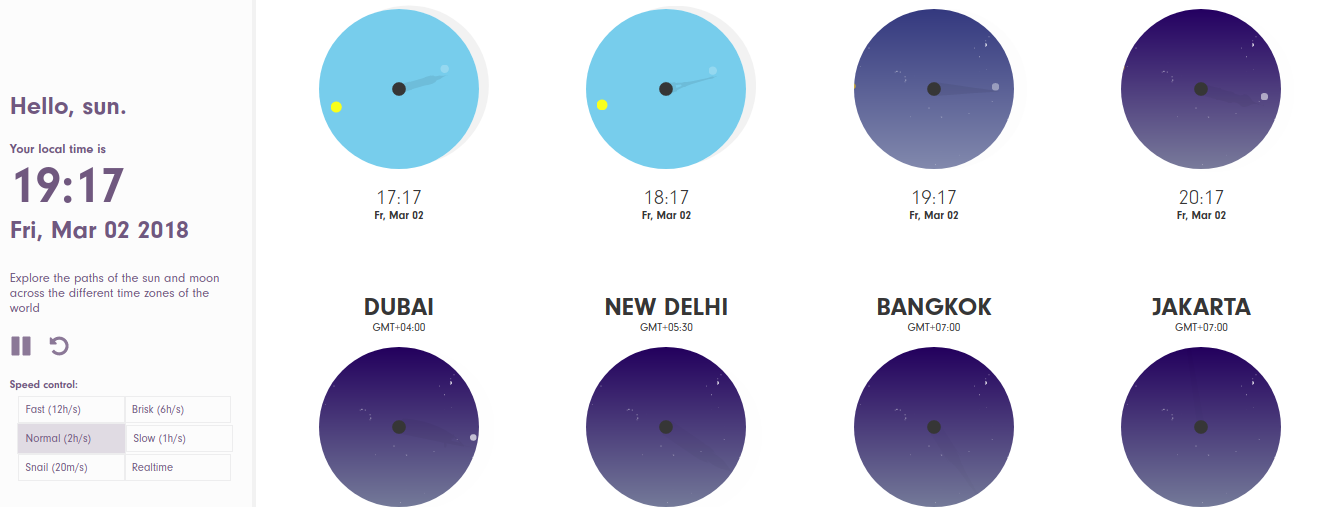
Hello Sun
Hello Sun provides data visualization to help viewers visualize the paths of the sun and moon across different time zones throughout the world.
Taptaro
Taptaro is an audio phrasebook with words and phrases translated and recorded by native Japanese speakers. It uses D3 to help educate about Japanese culture and increase communication.
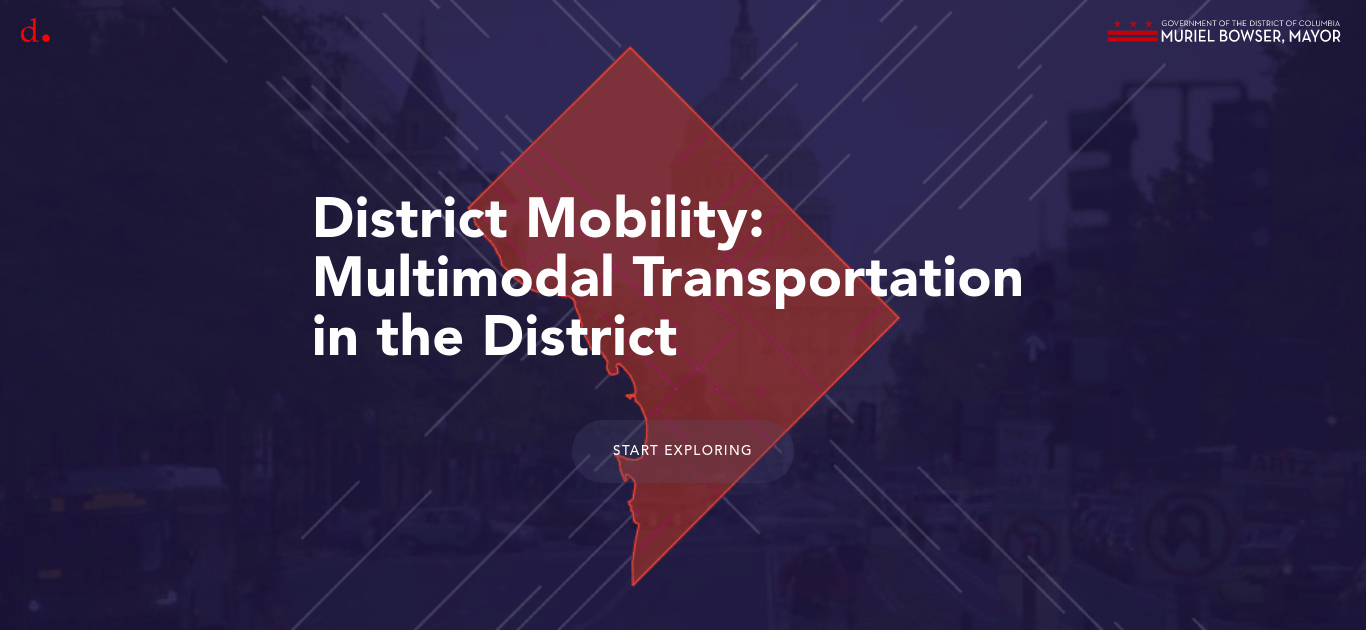
District Mobility
The tool provides mobility options for citizens of DC.
There are also many graphics created throughout various websites that put D3 into practice. Besides the New York Times, the popular news network CNN uses D3 to create animated graphics for many of their online news articles. “Beer Tax in Your State”, for example, uses D3 to create an interactive data visualization of the number of tax patrons pay on beer in each state throughout the US. Inspired by the popular Ted Talk, “The Wealth of Tech Companies” uses D3.js to create a motion chart displaying annual income and revenue of popular technology companies such as Google, Microsoft, Amazon, and Facebook. D3.js coder can even create dragging maps that allow you to navigate across multiple areas like the popular Pixymaps. With D3, the opportunity for interactive, dynamic charts are endless and many popular companies and developers use the JavaScript library in their D3 projects.
D3 Developer Salary Rates Comparison
According to PayScale, D3 developer salary in the US can bring in an average of $127,054 a year as a software engineer. Additionally, Data Scientists skilled in a D3 average of $98,900. And, programmers who have D3 skills can see a whopping $104,100 as an annual salary. The salary of a D3 developer can range based on location.
* Ukrainian salaries are provided based on Mobilunity’s Recruitment Team research on the local job markets. All salaries are net and do not include the service fee (in case of hiring on a dedicated team model). The salaries are provided for comparison purposes and could be not entirely accurate. Contact us to know the exact cost of hiring a developer corresponding to the required parameters.
If you are looking for D3 developers and need to hire a qualified and professional D3 developer who possesses the skills to create captivating, dynamic graphics, and dashboards using D3, outsourcing may be the right avenue. You can find D3 web developers who create interactive libraries in D3.js online. To talk to an expert developer who is skilled in D3, contact Mobilunity. You will be paired with D3 JS developers who have the experience needed to deliver quality development at the most affordable rates.
Demand for D3.js Developers
The buzz about D3 JS began around 2011 when the unique JavaScript library emerged in the development world. D3.js additionally referred to as D3, is a library that JavaScript developers use to produce visual elements on websites. While many other libraries limit control over the final visualizations, D3 JS visualization allows developers the opposite. This is the leading attribute that contributed to the rise in popularity of this unique library.
The increased control of final visualizations that are offered to a D3 JS developer when using the library has certainly added to the rise of its popularity since it became available. Used in a huge number of websites, D3 can help create interactive elements for a variety of needs. From news websites to maps and data viewing dashboards, D3 JS charts are the top choice for the imperative approach to data visualization.
The D3 programmer uses the control of D3.js to construct SVG objects and extract them as they see fit. When a charting library cannot appropriately deliver the visual aspect of data that is needed, D3.js is the solution. The D3 JS chart library allows developers to take their visualizations and create graphics that are interactive and animated. Mike Bostock, the creator of D3.js, used the JavaScript library to create some very well-known infographics for popular news websites like the New York Times. His interactive and animated graphic for the 2012 “512 Paths to the White House” shows just how might the library can be.
Another reason the D3.js library is so popular amongst D3.js consultants is because of the years of work spent trying to bring data visualization to web browsers. Prefuse, Flare, and Protovis toolkits are all considered the predecessors of D3.js. Mike Bostock was involved with all three of these tools. Using his experience from these JavaScript libraries, Bostock set out to develop the D3.js framework to create a more demonstrative option that provided improved performance for developers.
All About D3 Programming and Reasons to Hire D3.js Developer
D3.js is a JavaScript library that manipulates documents based on data. Developers can bring their data to life by entering code that executes their data step-by-step. Using HTML, SVG, and CSS, D3 can fix random data to a Document Object Model, or DOM. Data can then be arranged into interactive charts that offer a dynamic experience to those viewing the data. The open source library offers an assorted collection of official and community-developed modules.
While there are many pros listed for using D3.js, there has yet to be seen any disadvantages of using the library. In addition to being extremely fast and capable of supporting huge datasets and dynamic behaviors for interactions and animations, the pros of D3.js include:
Many developers choose to build complex visualizations. When doing so, they combine different technologies for a multipart outcome. It is important to note, not all technologies work together. And some may work together, but not be the most effective solution for executing the data visualization. As D3.js became popular, developers started to work to see what technologies would work best with the JavaScript library. Two of the most popular technologies combined with D3.js are React and TypeScript. While D3 React JS can be an extremely powerful tool, there are many challenges that lie in combining the two. Still, they work together very well.
When developers decide who owns which parts of the DOM, they can successfully combine React with D3. The decision depends on what you are trying to build and D3 JS programmer preference. And, many developers have chosen to use a hybrid approach where they use the strengths of each framework to manage the DOM.
In some cases, D3 is also used with Node for server-side data visualizations. Because D3 can be used to generate static data visualizations as well, some developers choose to combine the technologies of D3 and Node to execute CSS styling and stylesheets. D3 Node JS can allow D3 JS engineer to output an SVG from a JS source file, your data, and the command line. A D3 Node JS example uses D3 on both front end and server to generate images with Node.js.
The Future of D3 Development
The future of D3 for developers skilled in it looks bright. As Artificial Intelligence continues to gain popularity, D3 is an influential part of engaging dialogues with viewers around AI. There are many reasons developers should learn D3 as we head into 2018. In addition to the demand for interactive graphics on the web today, those skilled in D3 are often more hirable. They have a multitude of skills across the board from their experience with D3.
While the demand for D3 developers in the place like England, Scotland, and Yorkshire has seen a decline, many other countries have seen a rise in demand for a D3.js engineer. The South East and the UK excluding London, for example, have seen a significant rise in demand. When combined with multiple skills with libraries and frameworks, D3 developers in the US see a range in salary depending on the job title they hold.
Hire Professional D3 Developer with Mobilunity
When it comes to hiring an IT workforce in a foreign country, it’s important to find a local IT services provider with a proven track record of successful collaborations and extensive experience working on the global market. Luckily, Mobilunity has got it all. Are you looking for a freelance data engineers, freelance business analyst and looking for hiring developers for startup? Leave your contact, and we’ll reach out to you shortly.
With 10+ years of operating with companies of different sizes all over the world, we at Mobilunity mastered the sourcing, hiring, and management methodology that allows us to meet the needs of every business and provide the high-quality solutions you deserve. Our clients note our dedicated approach to work and attention to detail, and we are happy to work with 40+ companies around the globe, including a Danish trading platform Byg-E and a Canada-based social media management agency ICUC.
Should you need a single developer skilled in a specific field or a dedicated team of versatile IT experts, you can rely on Mobilunity in finding the right IT professionals for your business and providing you with the top-level services needed. Get in touch with our representatives, and let us help you build a high-end IT solution for your project.
Interview with a Dedicated D3 Developer
Due to the popularity of D3.js, we have asked our dedicated D3JS developer Oleg about this technology, his vision of its development as well as D3.js consulting, its pros and cons.
What do you think about D3.js demand and popularity?

If we talk about the demand for d3 then it stays at the same level. A large number of projects still use this library to display statistics and graphs and are unlikely to update it in the near future. D3 is greatly optimized for SVG, which makes it an excellent library for display, but now most libraries have migrated to canvas + WebGL, which increases the performance of displaying data in fold times. But D3 has a large number of different mappings as well as additional auxiliary functions that are not available in other libraries.
You can always link d3 with any framework, such as React or Angular.
Which pros and cons of D3.js can you pick out based on your experience?
The main benefit of D3.js is that the code is logically constructed and customizable for any of your needs, as well as a large community and documentation, will help you in the development of submissions. D3.js is hosted on GitHub and its code is open to anyone who wants. It also has a large number of instances of different charts that you can use in your project and modify it as you like. If we talk about the advantages of D3.js, this framework is powerful and have the next benefits:
- It free – you can get the last version from GitHub and using documentation to create the awesome chart.
- Flexible – D3.js very flexible, you can control any DOM item and gave him different skills.
- Highly Dynamic – you can create a dynamic animation on your pages where all were smooth and cool.
- Data – had a lot of functions for working with data
The main disadvantage is that the library only works with SVG, but now it’s not as relevant as a canvas. Can you ask why? The problem is that SVG is created with the help of DOM nodes, and their number on the page complicates the work of the browser with the transfer, which turns out that the more graphs on the page the more difficult your device to repaint it.
Can you tell us more about projects with D3.js you have worked with?

My first project where I used D3.js was on the landing page where we should combine much information from users and servers. We are building different charts and the main page where you can check various information. On the next project we are building service for renting the flat it looked like on Airbnb, and we generate price charts dependents on the district. And many other charts for better user expires in the selection new flat. My last project was a trading system where you can checking currency pairs in real time. For example, you are selected EUR dependent on USD, so all differences between this currency checking and showing on the chart. We had 2 different charts:
- Line chart – it’s a basic chart that shows data for two parameters on my option it was time and price.
- Candles chart – it’s a special chart where you can check 5 values on one candle: time, open price, closing price, high price, low price, and status.
How do you see the development of the D3.js framework? Which features would you like to see in the future?

D3.js did not update for several years and I have not heard any information about the following updates or further development. Maybe, in the future, they will make some updates or add new functionality, but it is unlikely. The only thing I can expect from them is the canvas & WebGL support because this future and the bulk of modern libraries use this approach because it requires less memory and resources. Currently, we have to use some additional third-party libraries that help you implement it or hand it over to your own.
Talk to a skilled professional D3 developer today! Mobilunity helps to hire D3.js developer who works hard to deliver quality results.
Disclaimer: All salaries and prices mentioned within the article are approximate numbers based on the research done by our in-house Marketing Research Team. Please use these numbers as a reference for comparison only. Feel free to use the contact form to inquire on the specific cost of the talent according to your vacancy requirements and chosen model of engagement.